Crow Canyon Software Forum
Hide Default Edit Button
Quote from bob on February 26, 2021, 12:15 pmAnyone know if the "Edit" button that appears by default located bottom right corner of Nitro Form can be hidden leaving just the "Cancel"? Although my users cannot edit the list item due to the read only permissions defined, it's perceived as having the ability to edit the list item.
Bob
Anyone know if the "Edit" button that appears by default located bottom right corner of Nitro Form can be hidden leaving just the "Cancel"? Although my users cannot edit the list item due to the read only permissions defined, it's perceived as having the ability to edit the list item.
Bob
Quote from supportTeam on February 26, 2021, 1:41 pmHi Bob,
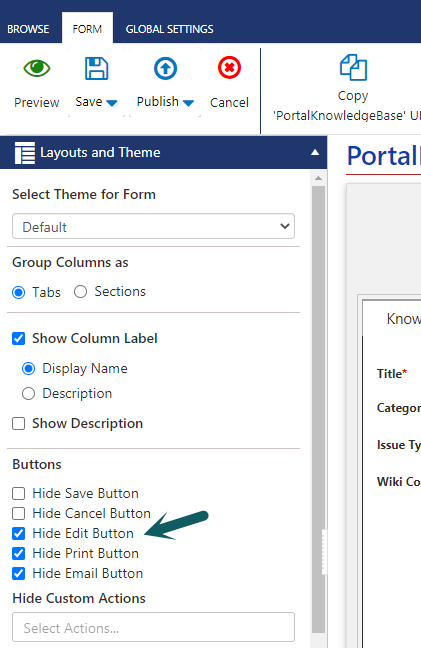
Yes, we can hide the default "Edit" button. Navigate to NITRO Forms designer -> Layouts and Theme section -> Enable "Hide Edit Button" option (see attached image).
Hi Bob,
Yes, we can hide the default "Edit" button. Navigate to NITRO Forms designer -> Layouts and Theme section -> Enable "Hide Edit Button" option (see attached image).
Uploaded files:
Quote from bob on February 28, 2021, 9:35 amCan this be done dynamically based on a column's value?
Example: if status equal "Done" then hide [Edit] else show [Edit]
Can this be done dynamically based on a column's value?
Example: if status equal "Done" then hide [Edit] else show [Edit]
Quote from supportTeam on March 4, 2021, 2:56 pmHi Bob,
Currently we do not have the feature to show/hide edit button based on column values. We can use custom script in form event actions to achieve this.Instructions:
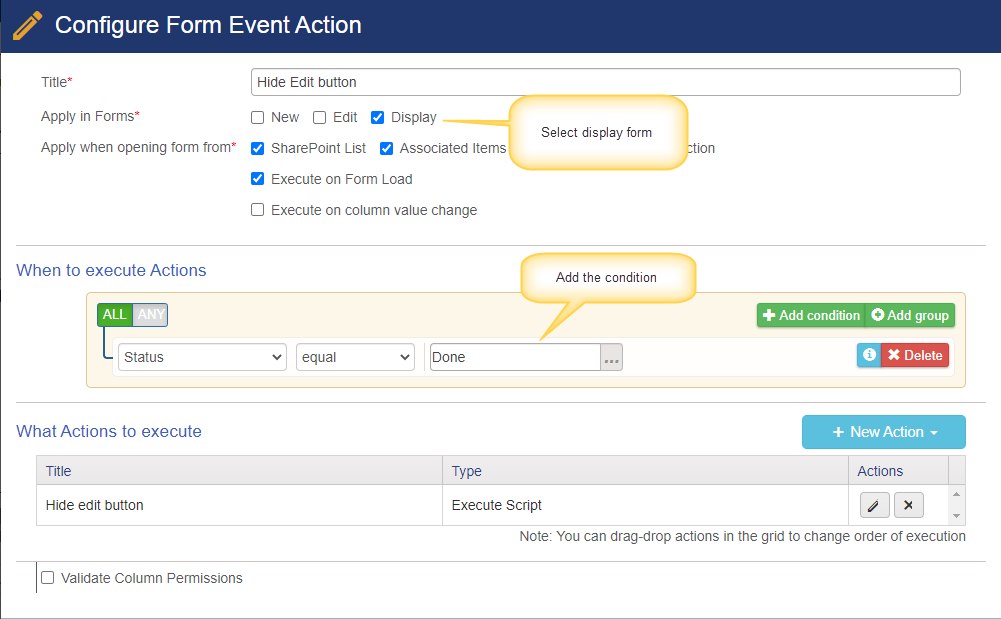
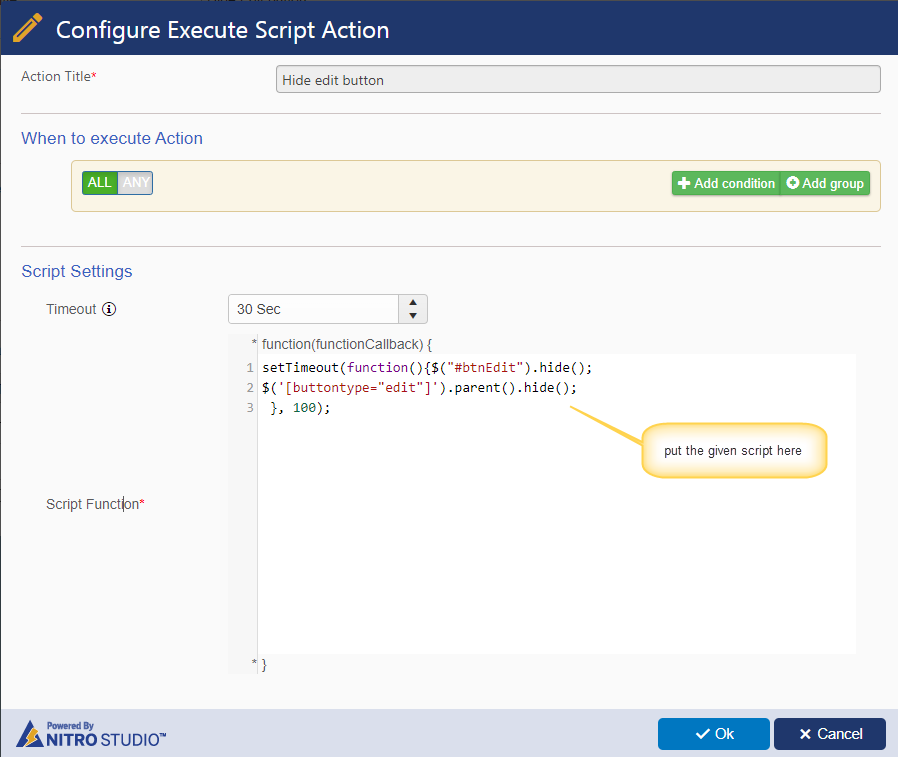
Navigate to list settings -> Crow Canyon NITRO Forms -> Form Event Actions in Advanced Section -> Configure the form event action as shown below:Script:
setTimeout(function(){$("#btnEdit").hide();
$('[buttontype="edit"]').parent().hide();
}, 100);
Hi Bob,
Currently we do not have the feature to show/hide edit button based on column values. We can use custom script in form event actions to achieve this.
Instructions:
Navigate to list settings -> Crow Canyon NITRO Forms -> Form Event Actions in Advanced Section -> Configure the form event action as shown below:
Script:
setTimeout(function(){$("#btnEdit").hide();
$('[buttontype="edit"]').parent().hide();
}, 100);
Uploaded files: