Crow Canyon Software Forum
Deploying Multiple Portal Forms
Quote from lnbryant on January 15, 2025, 10:04 amHi, we have a portal form that we need to update for 2025, but we want to make the old form is still available for forms that are currently in progress or were created prior to the start of this year. I added a second form and that has the 2025 changes (as we wanted to keep the workflows, custom actions, etc intact), but I am unsure how best to handle displaying the info in the appropriate version of the portal form. Do I need to publish two portal pages to accommodate this design or what are your suggestions for implementing dual portal forms based on the same list? We do have a formtype column that includes the appropriate form to display, but not sure how to handle that in a consolidated portal page (ie if the formtype =2025 display the 2025 version of the form else display the older version with a different url). I appreciate any guidance you can provide. Thank you!
Hi, we have a portal form that we need to update for 2025, but we want to make the old form is still available for forms that are currently in progress or were created prior to the start of this year. I added a second form and that has the 2025 changes (as we wanted to keep the workflows, custom actions, etc intact), but I am unsure how best to handle displaying the info in the appropriate version of the portal form. Do I need to publish two portal pages to accommodate this design or what are your suggestions for implementing dual portal forms based on the same list? We do have a formtype column that includes the appropriate form to display, but not sure how to handle that in a consolidated portal page (ie if the formtype =2025 display the 2025 version of the form else display the older version with a different url). I appreciate any guidance you can provide. Thank you!
Quote from supportTeam on January 16, 2025, 8:01 amHi,
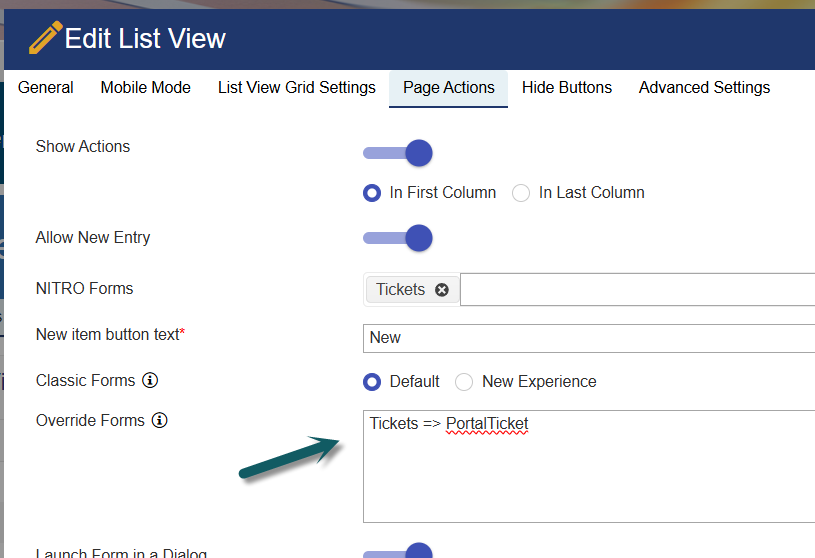
We can use override form settings under page actions in Crow Canyon List view to display the required form. Please see below for an example. In the sample configuration below, list items that are created with ‘Tickets’ form will be opened with ‘PortalTicket’ form.
Hi,
We can use override form settings under page actions in Crow Canyon List view to display the required form. Please see below for an example. In the sample configuration below, list items that are created with ‘Tickets’ form will be opened with ‘PortalTicket’ form.
Uploaded files:
Quote from lnbryant on January 16, 2025, 9:18 amThanks, but this option appears to only be available in the non-portal version of the List View and does not appear in the portal pages section where we are trying to implement. Can you please confirm and advise? Thank you!
Thanks, but this option appears to only be available in the non-portal version of the List View and does not appear in the portal pages section where we are trying to implement. Can you please confirm and advise? Thank you!
Quote from supportTeam on January 20, 2025, 9:12 amNITRO Override form settings is not supported in portal list views, instead we can use a script in the Form event actions to load the appropriate form based on the form type column you have created. Please follow the below steps as given
- Go to Portal settings in Portal home page
- Go to portal forms section, select and edit the list form you want to configure
- Create a new form to display the 2025 version
- Click on manage forms in the ribbon and navigate back to the default form
- Under Advanced section in left hand panel, click on form event actions and click on new configuration
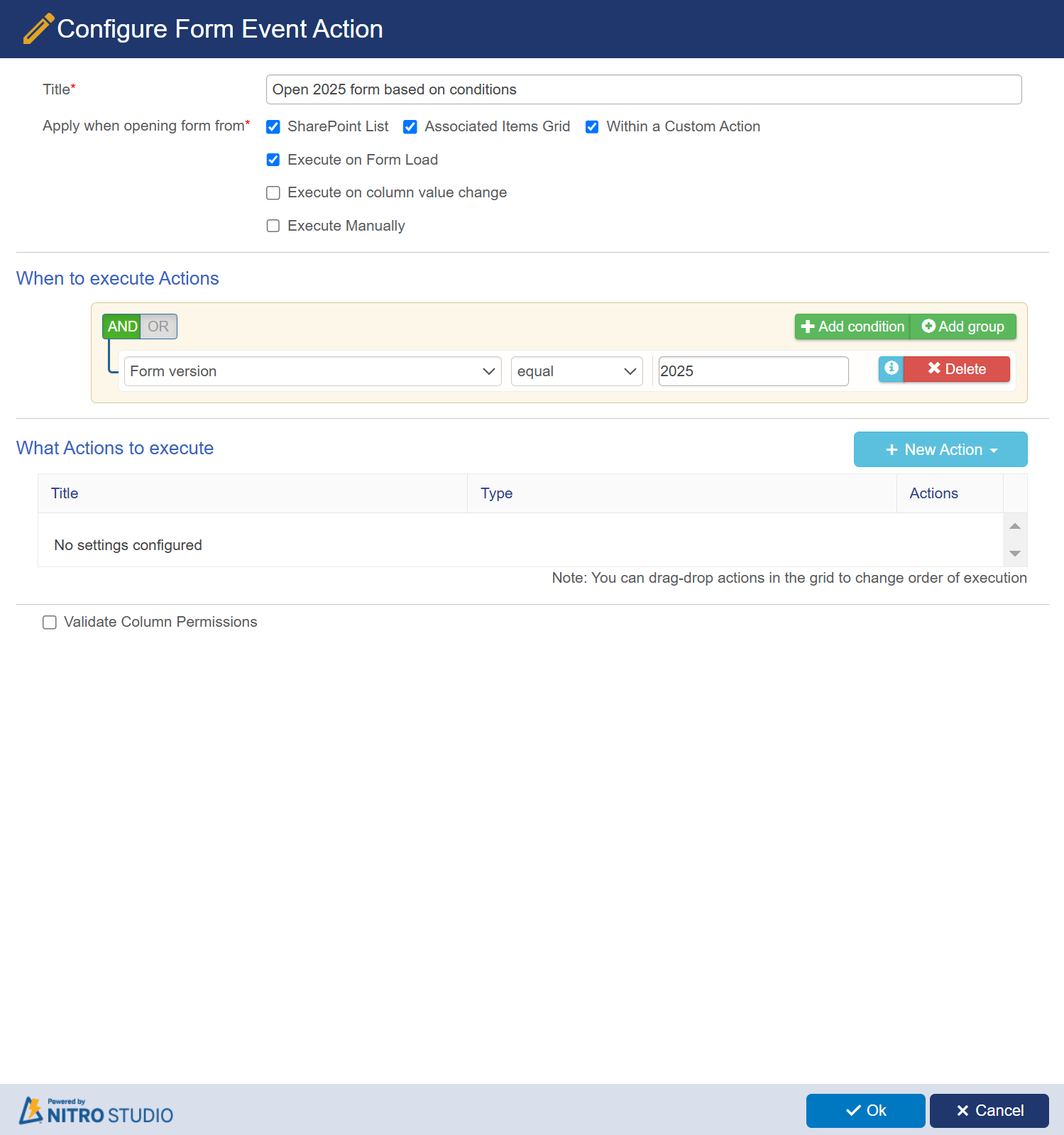
- Configure the form event action settings as shown below
- Click on new action and select Execute script
- Add the script provided below and save it
var pageURL = window.location.href;
window.location.href = pageURL.replace('Default form name', '2025 Form name');
functionCallback();
This should now open the form based on the form type given.
NITRO Override form settings is not supported in portal list views, instead we can use a script in the Form event actions to load the appropriate form based on the form type column you have created. Please follow the below steps as given
- Go to Portal settings in Portal home page
- Go to portal forms section, select and edit the list form you want to configure
- Create a new form to display the 2025 version
- Click on manage forms in the ribbon and navigate back to the default form
- Under Advanced section in left hand panel, click on form event actions and click on new configuration
- Configure the form event action settings as shown below
- Click on new action and select Execute script
- Add the script provided below and save it
var pageURL = window.location.href;
window.location.href = pageURL.replace('Default form name', '2025 Form name');
functionCallback();
This should now open the form based on the form type given.
Uploaded files: