Crow Canyon Software Forum
Cascaded Lookup select all
Quote from mkirby on August 3, 2021, 10:10 amI have a cascaded lookup field which is filtered by a Depts field and that's working great. What I would like to do is have a checkbox to select all entries in the filtered lookup field. I should be able to do it with Javascript but I can't figure out the correct method. Any ideas?
I have a cascaded lookup field which is filtered by a Depts field and that's working great. What I would like to do is have a checkbox to select all entries in the filtered lookup field. I should be able to do it with Javascript but I can't figure out the correct method. Any ideas?
Quote from supportTeam on August 9, 2021, 10:05 amHi Michael,
Please follow below instructions to configure the custom script in NITRO forms.
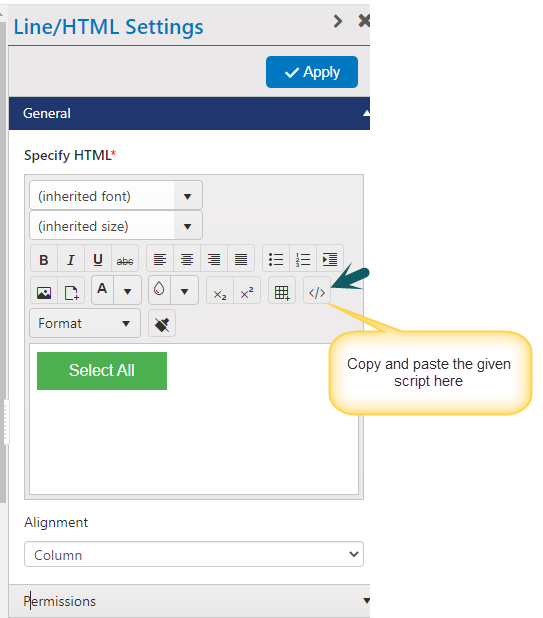
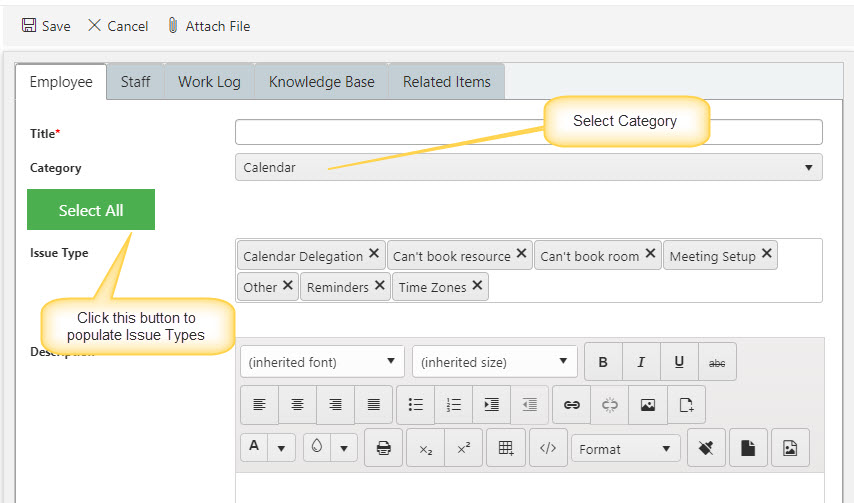
1.Add Line/HTML control to the form and configure the below HTML. Please refer screenshots below.
<style>.button {
border: none;
color: white;
padding: 10px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
#BtnSelectAllIssueType {background-color: #4CAF50;} / Green /
</style>
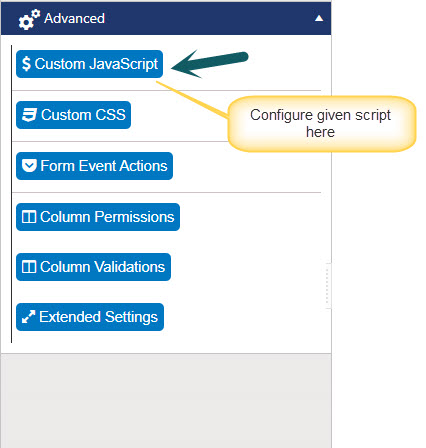
<button type="button" class="button" id="BtnSelectAllIssueType">Select All</button>2. Configure below script in "Custom JavaScript" in "Advanced" section. In the given script '#ccs_control_IssueType', replace "IssueType" with column internal name i.e. #ccs_control_ColumnInternalName.
$("#BtnSelectAllIssueType").on("click", function(e){
e.preventDefault();
var items = $("#ccs_control_IssueType").data().kendoMultiSelect.dataSource.data();
var itemIds = [];
for(var i=0;i < items.length;i++){
itemIds.push(items[i].ID);
}$("#ccs_control_IssueType").data().kendoMultiSelect.value(itemIds);
});
Hi Michael,
Please follow below instructions to configure the custom script in NITRO forms.
1.Add Line/HTML control to the form and configure the below HTML. Please refer screenshots below.
<style>.button {
border: none;
color: white;
padding: 10px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
#BtnSelectAllIssueType {background-color: #4CAF50;} / Green /
</style>
<button type="button" class="button" id="BtnSelectAllIssueType">Select All</button>
2. Configure below script in "Custom JavaScript" in "Advanced" section. In the given script '#ccs_control_IssueType', replace "IssueType" with column internal name i.e. #ccs_control_ColumnInternalName.
$("#BtnSelectAllIssueType").on("click", function(e){
e.preventDefault();
var items = $("#ccs_control_IssueType").data().kendoMultiSelect.dataSource.data();
var itemIds = [];
for(var i=0;i < items.length;i++){
itemIds.push(items[i].ID);
}
$("#ccs_control_IssueType").data().kendoMultiSelect.value(itemIds);
});
Quote from mkirby on August 20, 2021, 12:36 pmThis was so helpful I thought I'd modify it for another form. On this one I just have a SharePoint choice field that allows multiple selections so it's displayed as checkboxes. I figured it was a KendoMultiSelect in the rendered HTML but I have done nothing with Kendo to know exactly how to address the checkboxes and set/unset them. Can you help once again?
This was so helpful I thought I'd modify it for another form. On this one I just have a SharePoint choice field that allows multiple selections so it's displayed as checkboxes. I figured it was a KendoMultiSelect in the rendered HTML but I have done nothing with Kendo to know exactly how to address the checkboxes and set/unset them. Can you help once again?