Applies to: SharePoint online and On-Premises
Description
This article describes the steps to configure Form Event Actions in NITRO Forms to calculate the “End Time” date and time column value dynamically based on the “Start Time” and “Duration Hours” column changes on the form.
Detailed Instructions
This article assumes that “End Time”, “Start Time” and “Duration Hours” columns are present on the form.
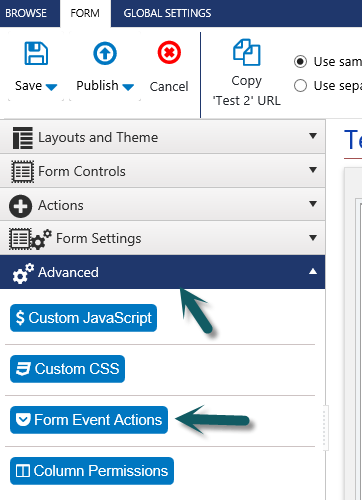
Open Form Event Actions:
Go to the required list -> List Settings -> Crow Canyon NITRO Forms -> Edit the required form (New/Edit) -> expand “Advanced” section in left panel -> click “Form Event Actions” and configure as shown below.
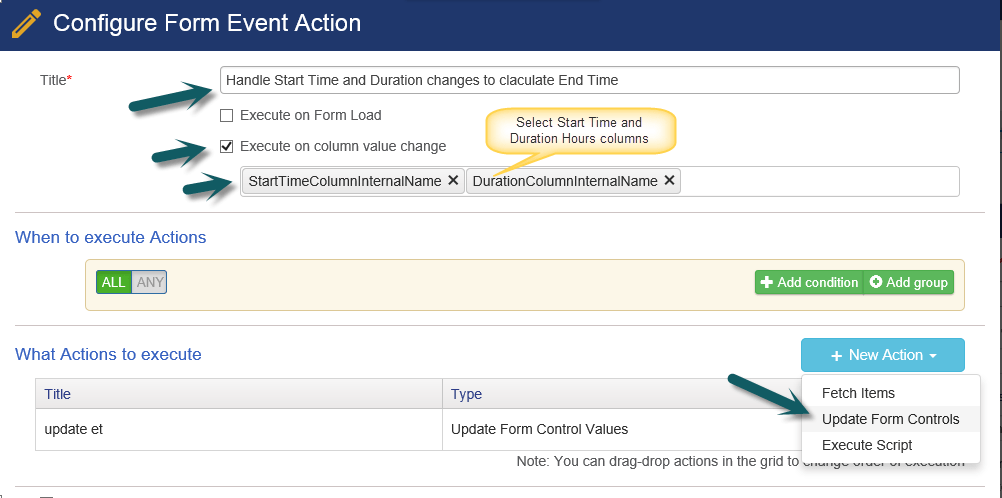
Add new configuration:
Select “Execute on column value change” checkbox, select both “Start Time” and “Duration Hours” columns in below text box and add “Update Form Control Values” type of action as shown below

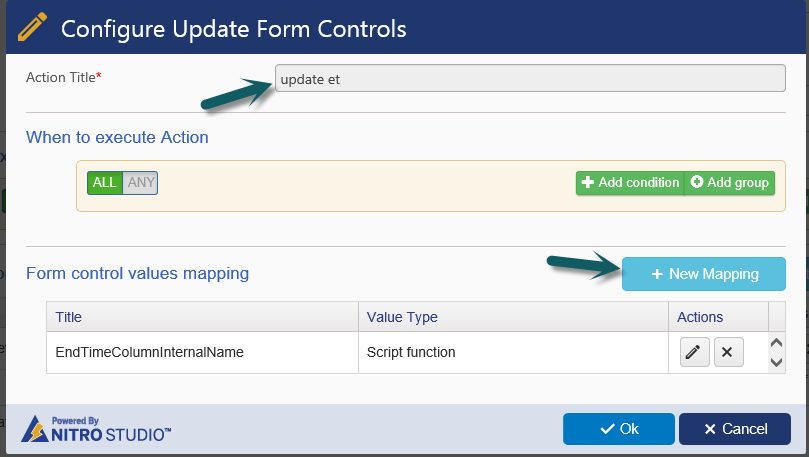
Configure Update Form Controls
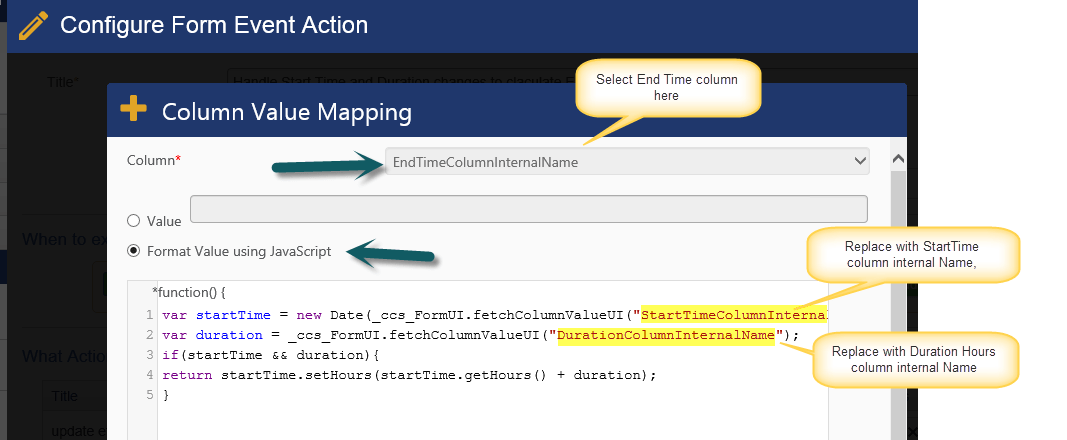
Add new mapping, choose “End Time” column, choose “Format Value using JavaScript” option and enter the below script, save settings and publish the form as shown below.
This script will add the duration hours to start time column and returns the value. Return value in script will be set to the selected column.
Note: We can write different JavaScript logic based on business requirement.
var startTime = new Date(_ccs_FormUI.fetchColumnValueUI("StartTimeColumnInternalName"));
var duration = _ccs_FormUI.fetchColumnValueUI("DurationColumnInternalName");
if(startTime && duration){
return startTime.setHours(startTime.getHours() + duration);
}